Plantillas gratuitas de páginas de aterrizaje
Explora tres plantillas gratuitas y listas para producción—perfectas para agencias, sitios corporativos y startups SaaS. Construidas con Next.js 15.2.4 y Tailwind CSS para un rendimiento ultrarrápido y diseño moderno.

Crear una página de aterrizaje de alta conversión desde cero requiere tiempo y experiencia en diseño. Por eso te regalamos tres plantillas gratuitas, totalmente responsivas y construidas con Next.js 15.2.4 y Tailwind CSS. Ya sea que tengas una agencia creativa, un sitio corporativo o lances un producto SaaS, estas páginas te ayudarán a estar en línea en minutos.
¿Por qué usar Next.js 15.2.4 + Tailwind CSS para páginas de aterrizaje?
- Velocidad y SEO: Renderizado del lado del servidor (SSR) y generación de sitios estáticos (SSG)
- Estilizado utilitario: Tailwind CSS permite crear diseños complejos sin CSS personalizado
- Cero configuración: Enrutamiento, optimización de imágenes y recarga rápida integrados
- Componentes modulares: Secciones reutilizables y personalizables
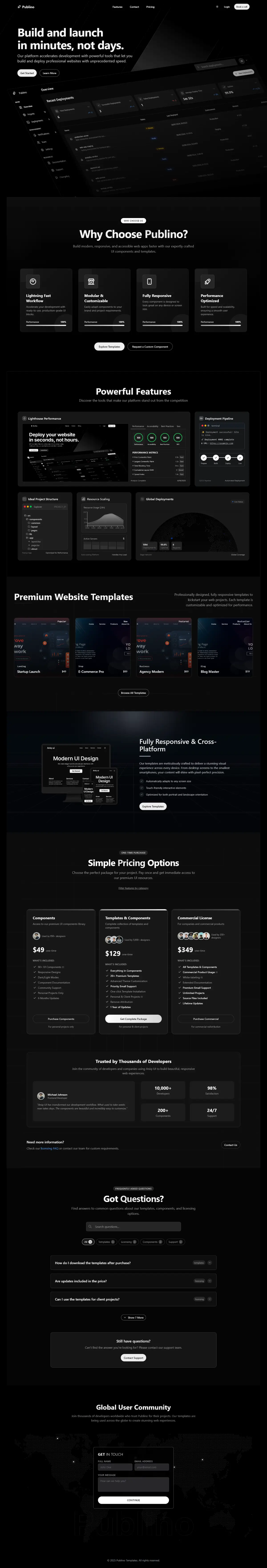
1. Plantilla gratuita de página de diseño web

Tecnologías:
- Next.js 15.2.4
- React 19
- Tailwind CSS 4
- TypeScript
Características clave:
- Sección principal con botón de llamada a la acción
- Portafolio en cuadrícula con previsualización
- Carrusel de servicios y testimonios
- Formulario de contacto con validación
- Totalmente responsiva en todos los dispositivos
Enlaces:
2. Plantilla gratuita de sitio corporativo

Tecnologías:
- Next.js 15.2.4
- React 19
- Tailwind CSS 4
- JavaScript
Características clave:
- Secciones limpias de “Sobre nosotros” y casos de estudio
- Perfiles de equipo con enlaces sociales
- Tablas de precios y comparación de características
- Sección de blog destacada
- Código optimizado para SEO
Enlaces:
3. Plantilla gratuita de página SaaS

Tecnologías:
- Next.js 15.2.4
- React 19
- Tailwind CSS 4
- TypeScript
Características clave:
- Sección principal con destacados dinámicos
- Planes de precios con cambio mensual/anual
- Suscripción a newsletter (listo para Mailchimp)
- Sección de integraciones y API
- Logos de clientes y métricas de éxito
Enlaces:
🚀 Primeros pasos
Instalación del tema
Cada plantilla sigue el mismo proceso de instalación y personalización:
Reemplaza <repo-name> con el nombre de la carpeta de la plantilla que descargaste.
💎 Plantillas premium
¿Buscas páginas de aterrizaje más avanzadas? Mira nuestras opciones premium a continuación.
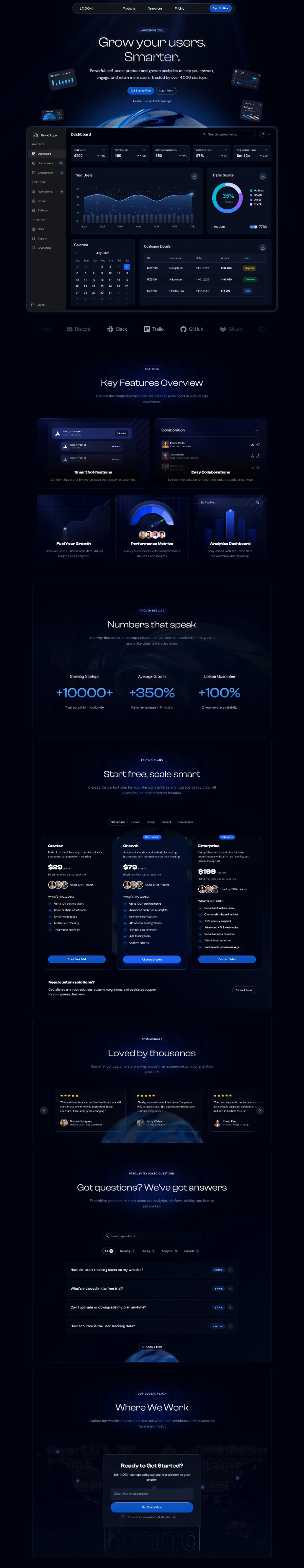
1. Plantilla premium de página SaaS

Tecnologías:
- Next.js 15.2.4
- React 19
- Tailwind CSS 4
- TypeScript
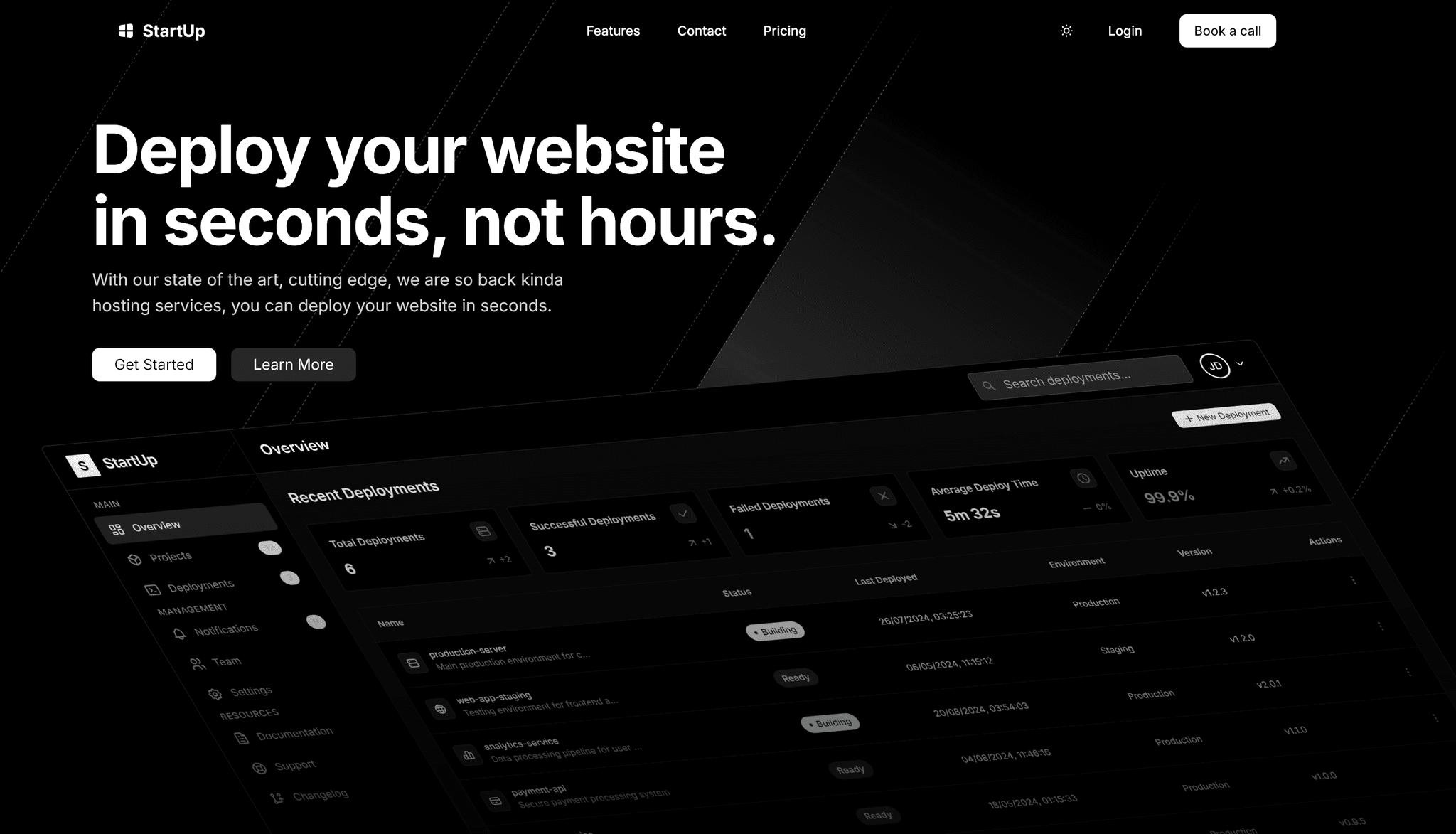
2. Plantilla premium de página SaaS 2

Tecnologías:
- Next.js 15.3.4
- React 19
- Tailwind CSS 4
- TypeScript
💡 Siguientes pasos y personalización
- Personaliza tu marca: Cambia colores, fuentes e imágenes.
- Extiende: Agrega secciones como preguntas frecuentes, equipo o blog.
- Despliega: Aloja en Vercel, Netlify o cualquier plataforma estática.
¡Disfruta estas plantillas gratuitas y acelera el lanzamiento de tu proyecto web! Si necesitas ayuda para personalizarlas, déjanos un comentario.
¿Encontró útil este artículo?
También te puede interesar

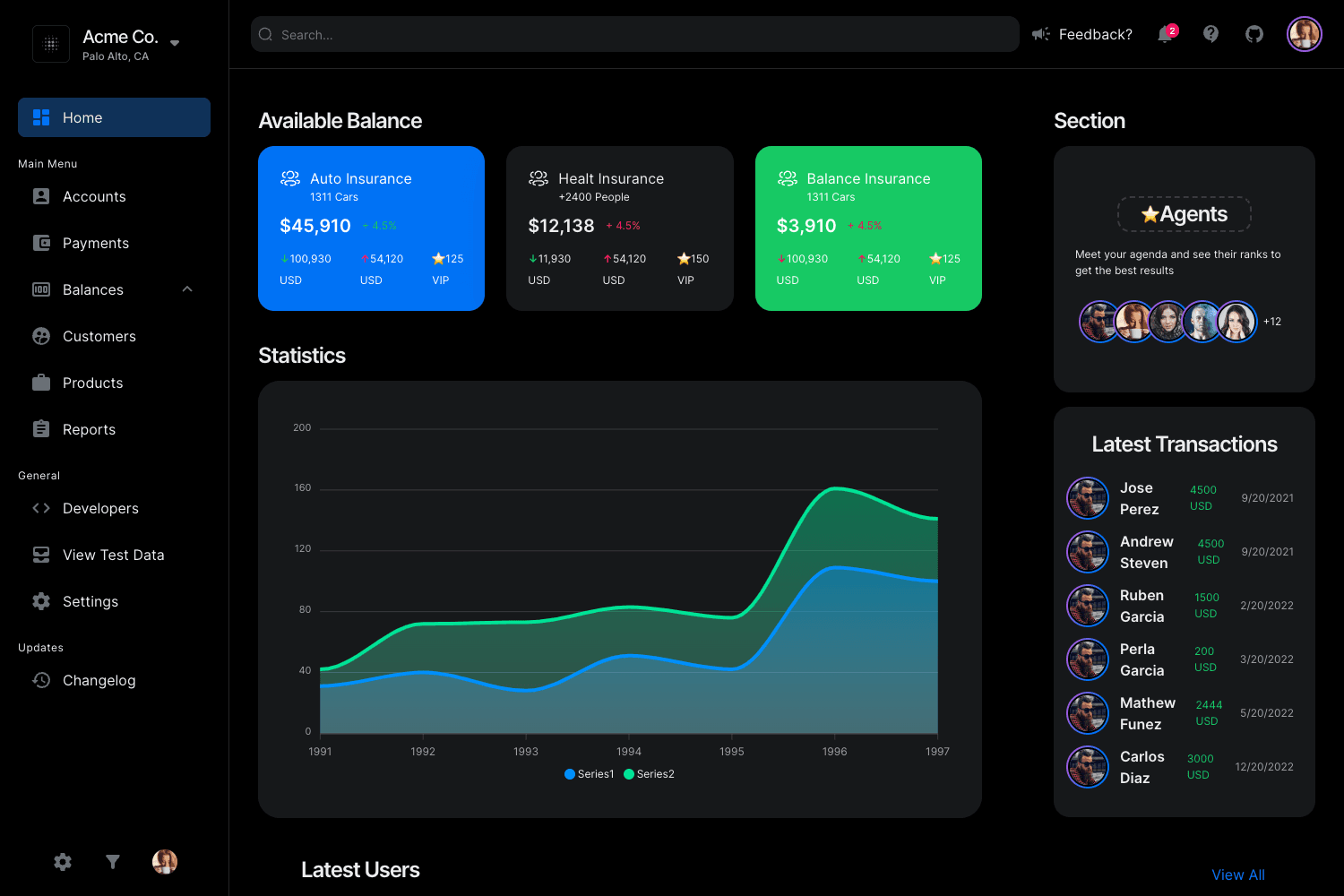
Top 10 mejores plantillas Next.js Admin Dashboard - 2025

Publino: La plantilla Next.js definitiva para startups modernas