Cómo integrar next-intl en Next.js 15 para internacionalización: Guía paso a paso
Tutorial paso a paso para integrar next-intl para traducción en un proyecto Next.js 15.

La traducción (i18n) es esencial para las aplicaciones web modernas. Con Next.js 15, la forma recomendada de agregar traducción es usando next-intl. En esta guía, aprenderás cómo configurar next-intl en un proyecto Next.js 15 de manera práctica y efectiva.
1. Instalar next-intl
Primero, instala el paquete:
2. Configurar el enrutamiento
Crea una configuración de enrutamiento para definir los idiomas soportados. Por ejemplo, en src/i18n/routing.ts:
3. Añadir helpers de navegación
Configura los helpers de navegación en src/i18n/navigation.ts:
4. Cargar mensajes en el servidor
Configura la carga de mensajes en src/i18n/request.ts:
5. Proveer mensajes a tu aplicación
Envuelve tus páginas con NextIntlClientProvider. Por ejemplo, en src/app/[locale]/about/layout.tsx:
6. Organiza tus archivos de mensajes
Guarda tus archivos de traducción en src/messages/, por ejemplo:
Cada archivo contiene traducciones para un namespace, por ejemplo:
7. Usar traducciones en componentes
Utiliza el hook useTranslations de next-intl:
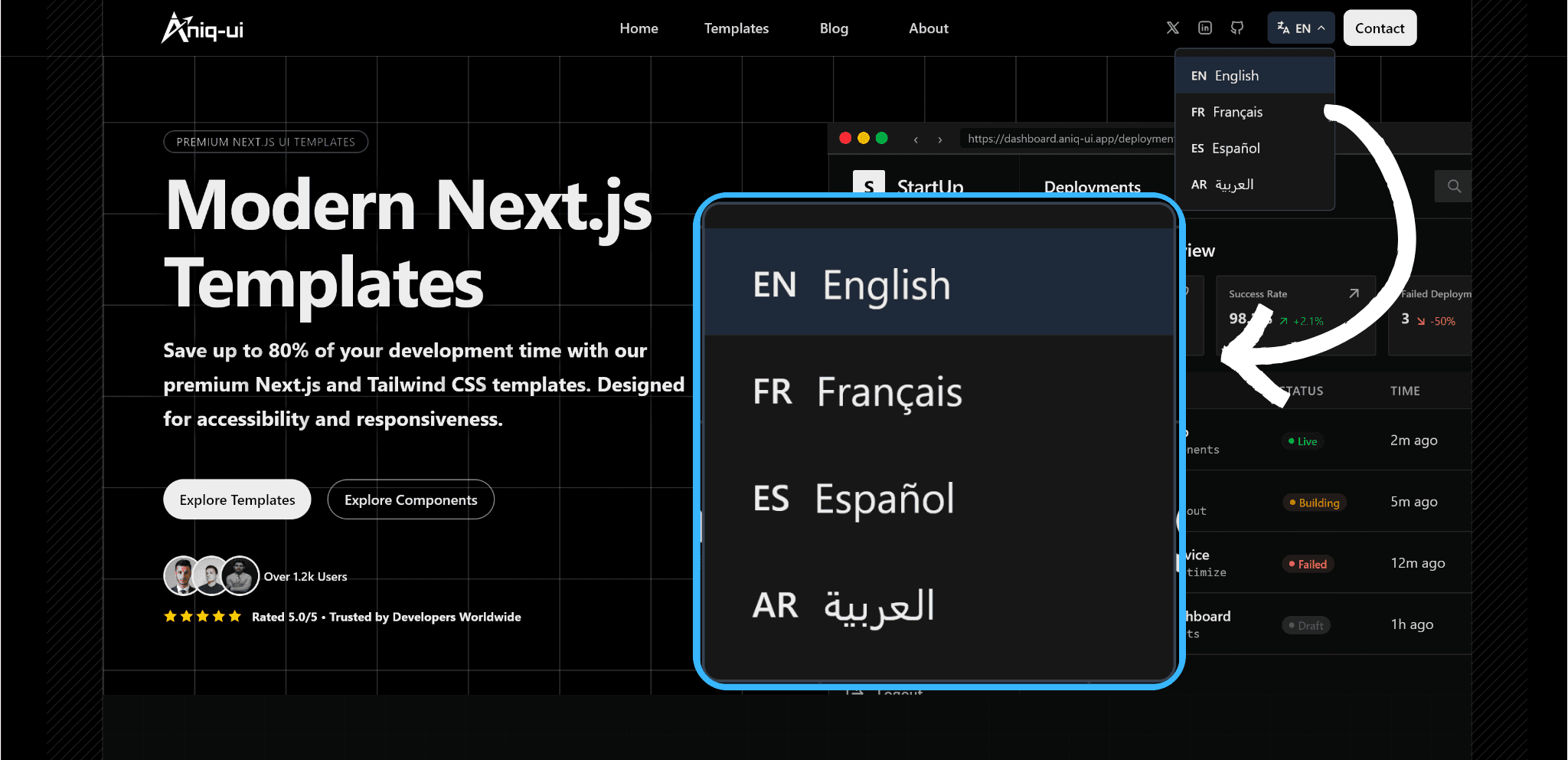
8. Agregar un selector de idioma
Aquí tienes el código completo del componente LanguageSelector:
9. Prueba tu configuración
Inicia tu servidor de desarrollo y visita /en/about, /fr/about, etc. Deberías ver las traducciones correctas y poder cambiar de idioma.
Conclusión
Con next-intl, agregar traducción a Next.js 15 es sencillo y potente.
Referencias:
¿Encontró útil este artículo?
También te puede interesar

Top 10 mejores plantillas Next.js Admin Dashboard - 2025

Publino: La plantilla Next.js definitiva para startups modernas

