Intégrer next-intl pour l’internationalisation dans Next.js 15 : Guide Complet
Tutoriel étape par étape pour intégrer next-intl pour la traduction dans un projet Next.js 15.

La traduction (i18n) est essentielle pour les applications web modernes. Avec Next.js 15, la méthode recommandée pour ajouter la traduction est d'utiliser next-intl. Dans ce guide, vous apprendrez à configurer next-intl dans un projet Next.js 15 de manière pratique et efficace.
1. Installer next-intl
Commencez par installer le package :
2. Configurer le routage
Créez une configuration de routage pour définir vos langues supportées. Par exemple, dans src/i18n/routing.ts :
3. Ajouter les helpers de navigation
Configurez les helpers de navigation dans src/i18n/navigation.ts :
4. Charger les messages côté serveur
Configurez le chargement des messages dans src/i18n/request.ts :
5. Fournir les messages à votre application
Encapsulez vos pages avec NextIntlClientProvider. Par exemple, dans src/app/[locale]/about/layout.tsx :
6. Organiser vos fichiers de messages
Stockez vos fichiers de traduction dans src/messages/, par exemple :
Chaque fichier contient les traductions pour un namespace, par exemple :
7. Utiliser les traductions dans les composants
Utilisez le hook useTranslations de next-intl :
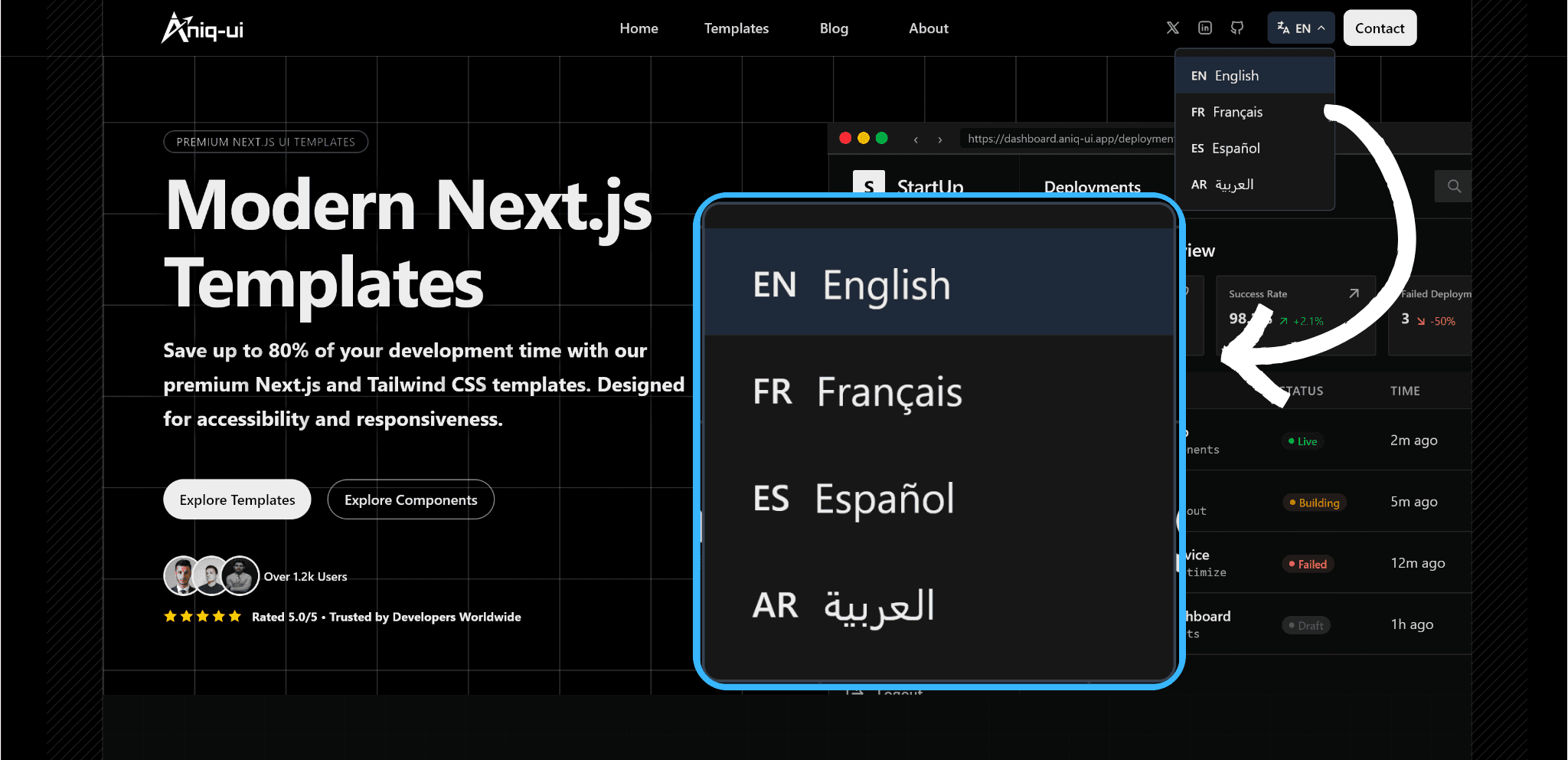
8. Ajouter un sélecteur de langue
Voici le code complet du composant LanguageSelector :
9. Tester votre configuration
Démarrez votre serveur de développement et visitez /en/about, /fr/about, etc. Vous devriez voir les bonnes traductions et pouvoir changer de langue.
Conclusion
Avec next-intl, ajouter la traduction à Next.js 15 est simple et puissant.
Références :
Cet article vous a été utile?
Vous pourriez aussi aimer

Top 10 des meilleurs templates Next.js Admin Dashboard - 2025

Publino : Le template Next.js ultime pour les startups modernes

