قوالب صفحات هبوط مجانية
استكشف ثلاث قوالب صفحات هبوط مجانية وجاهزة للإنتاج—مثالية للوكالات والمواقع الشركاتية والشركات الناشئة SaaS. مبنية باستخدام Next.js 15.2.4 وTailwind CSS لأداء سريع وتصميم عصري.

إنشاء صفحة هبوط فعّالة من الصفر يتطلب وقتًا وخبرة في التصميم. لهذا السبب نقدم لك ثلاث قوالب مجانية، متجاوبة بالكامل ومبنية باستخدام Next.js 15.2.4 وTailwind CSS. سواء كنت تدير وكالة إبداعية أو موقع شركة أو تطلق منتج SaaS، ستساعدك هذه الصفحات على الانطلاق بسرعة.
لماذا تستخدم Next.js 15.2.4 + Tailwind CSS لصفحات الهبوط؟
- سرعة فائقة وتحسين محركات البحث: العرض من جهة الخادم (SSR) وتوليد المواقع الثابتة (SSG)
- تصميم مرن وسهل: Tailwind CSS يتيح لك بناء تصاميم معقدة بدون كتابة CSS مخصص
- إعداد تلقائي: توجيه مدمج، تحسين الصور، وتحديث سريع
- مكونات قابلة لإعادة الاستخدام: أقسام يمكنك تخصيصها بسهولة لتناسب علامتك التجارية
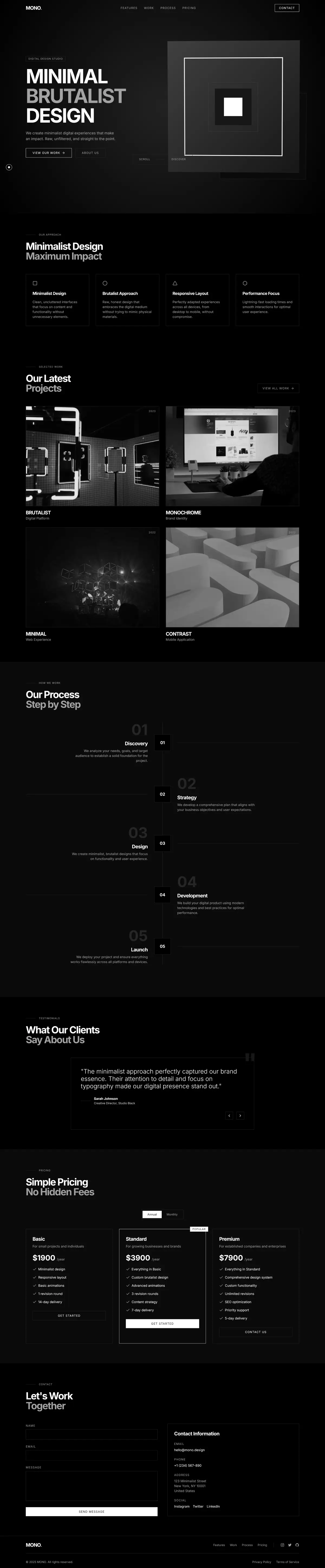
1. قالب صفحة هبوط لتصميم المواقع

التقنيات:
- Next.js 15.2.4
- React 19
- Tailwind CSS 4
- TypeScript
الميزات الرئيسية:
- قسم رئيسي مع زر دعوة لاتخاذ إجراء
- شبكة أعمال مع معاينات مضيئة
- خدمات وشهادات عملاء في شريط تمرير
- نموذج تواصل مع تحقق من صحة البيانات
- متجاوب بالكامل مع جميع الأجهزة
الروابط:
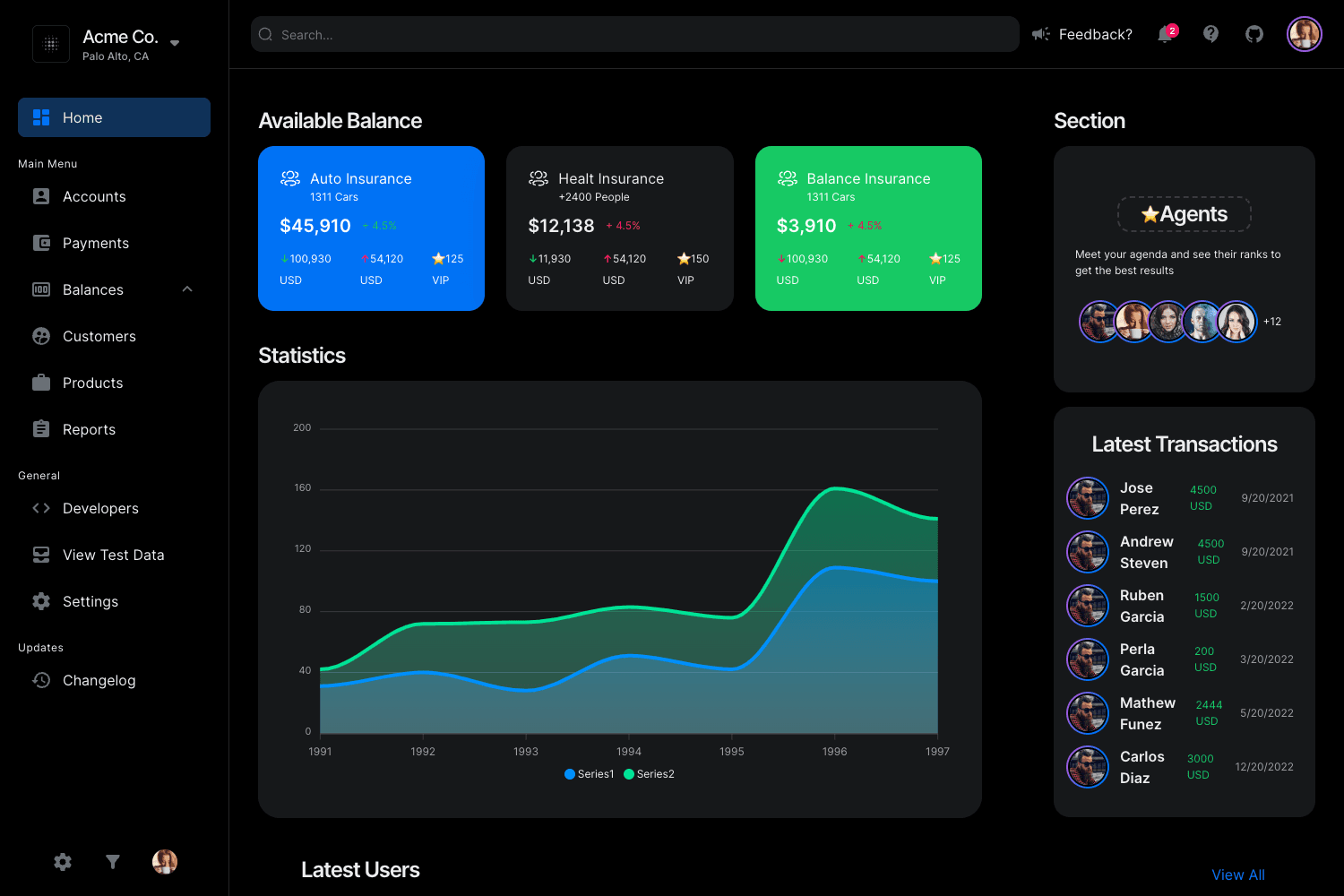
2. قالب موقع شركة مجاني

التقنيات:
- Next.js 15.2.4
- React 19
- Tailwind CSS 4
- JavaScript
الميزات الرئيسية:
- تخطيطات نظيفة لـ"من نحن" ودراسات الحالة
- ملفات تعريف أعضاء الفريق مع روابط اجتماعية
- جداول أسعار ومقارنة ميزات
- قسم مدونة مختصر
- تعليمات برمجية محسنة لمحركات البحث
الروابط:
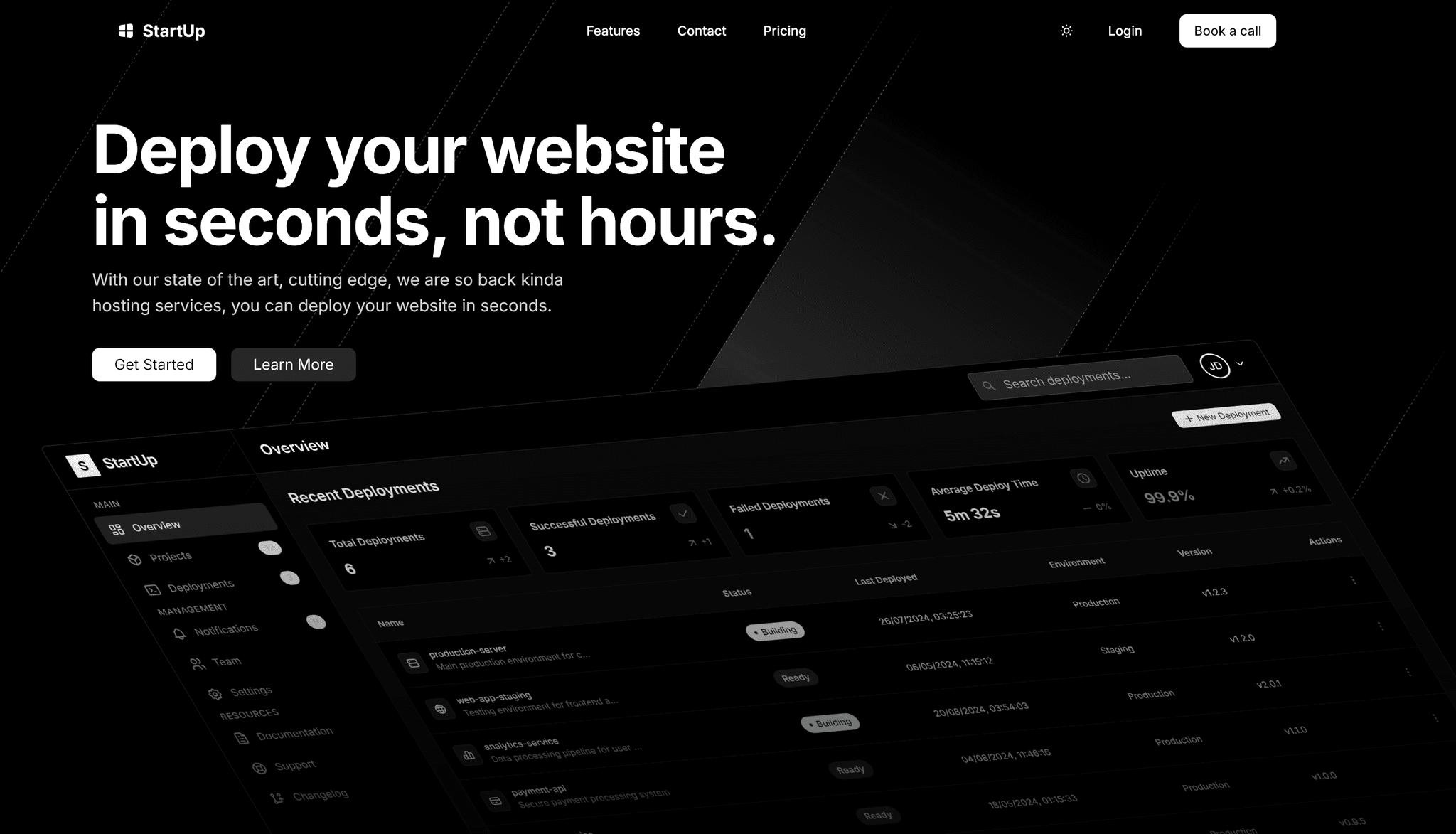
3. قالب صفحة هبوط SaaS مجاني

التقنيات:
- Next.js 15.2.4
- React 19
- Tailwind CSS 4
- TypeScript
الميزات الرئيسية:
- قسم رئيسي مع إبراز الميزات بشكل ديناميكي
- خطط أسعار مع تبديل شهري/سنوي
- اشتراك في النشرة البريدية (جاهز لـMailchimp)
- قسم تكاملات وواجهة برمجة التطبيقات
- شعارات العملاء وإحصائيات النجاح
الروابط:
🚀 البدء السريع
تثبيت القالب
كل قالب يتبع نفس خطوات الإعداد والتخصيص:
استبدل <repo-name> باسم مجلد القالب الذي قمت بتنزيله.
💎 قوالب مميزة
تبحث عن صفحات هبوط أكثر تقدماً؟ تصفح خياراتنا المميزة أدناه..
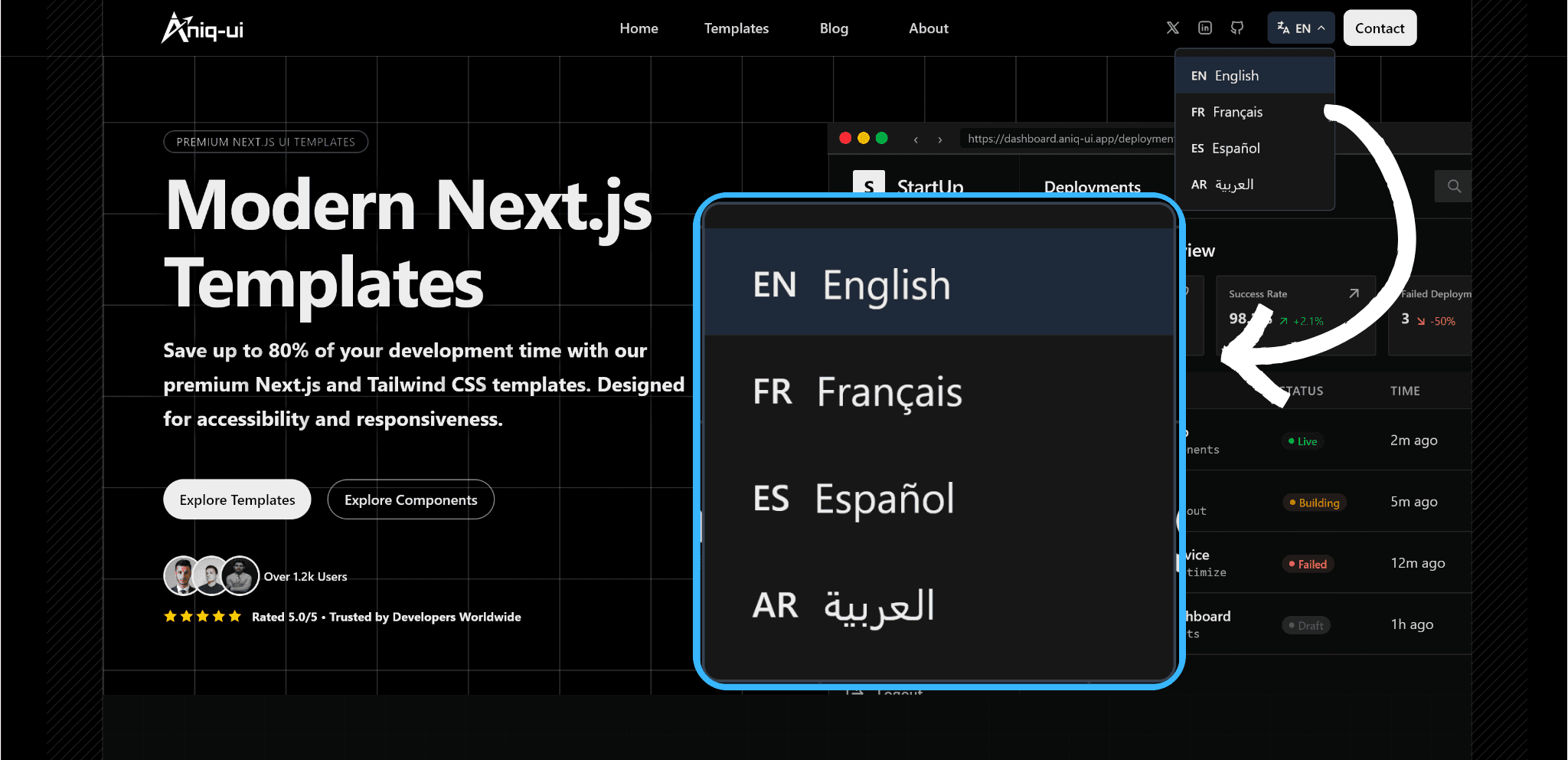
1. قالب صفحة هبوط SaaS مميز

التقنيات:
- Next.js 15.2.4
- React 19
- Tailwind CSS 4
- TypeScript
2. قالب صفحة هبوط SaaS مميز 2

التقنيات:
- Next.js 15.3.4
- React 19
- Tailwind CSS 4
- TypeScript
💡 الخطوات التالية والتخصيص
- تخصيص العلامة التجارية: غيّر الألوان والخطوط والصور لتناسب علامتك.
- الإضافة: أضف أقسام مثل الأسئلة الشائعة أو الفريق أو المدونة حسب حاجتك.
- النشر: استضف على Vercel أو Netlify أو أي منصة تدعم المواقع الثابتة.
استمتع بقوالب صفحات الهبوط المجانية وسرّع إطلاق مشروعك اليوم! إذا كنت بحاجة إلى دعم في التخصيص، لا تتردد في التواصل في التعليقات.